vite.js로 구성한 react.js가 어느 순간에 포트가 박혀벼리는 현상이 발생했다

검색해보니 윈도우 포트가 잠겼을때 발생하는 현상으로 자주 보고 되는듯 하다.
해결법
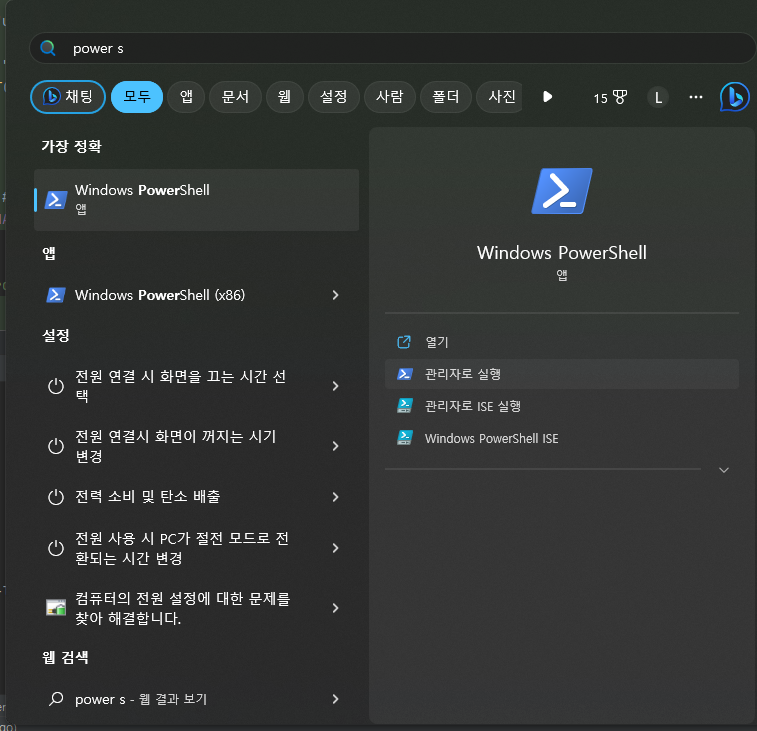
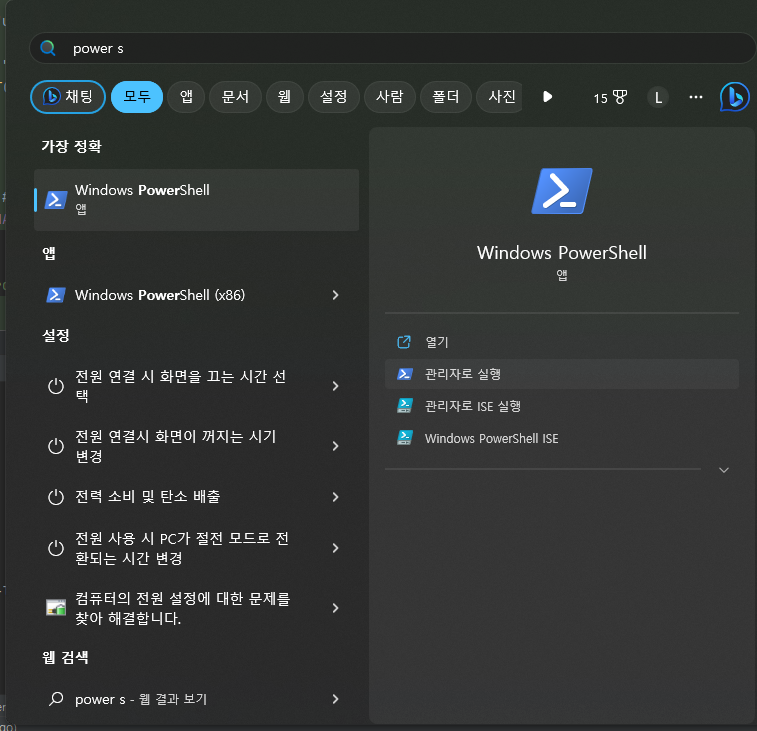
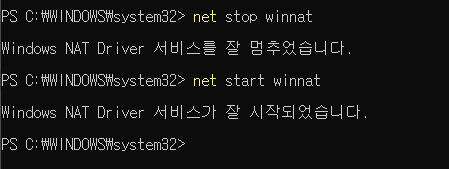
1. Posershell 관리자로 실행

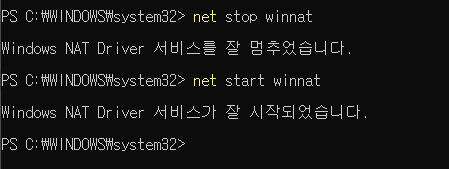
2. 명령어 입력 (winnat 서비스 종료 후 재기동)

vite.js로 구성한 react.js가 어느 순간에 포트가 박혀벼리는 현상이 발생했다

검색해보니 윈도우 포트가 잠겼을때 발생하는 현상으로 자주 보고 되는듯 하다.
해결법
1. Posershell 관리자로 실행

2. 명령어 입력 (winnat 서비스 종료 후 재기동)

Pentaho는 Java기반의 Database 데이터 마이그레이션 기능을 지원하는 오픈소스 툴이다.
막연히 Windows에 설치하고 Pentaho를 실행하면 뜨질 않는다.
자잘한 환경 변수 설정을 해줘야하는데, 그 전에 Java가 설치되어 있어야한다.
1) 오라클 계정 (Java 다운로드시 필요)
2) 윈도우 8 or 10
3) 환경 변수를 설정 할 수 있는 권한
4) Java를 설치 할 수 있는 권한
아래의 링크를 클릭하여 zip파일을 다운로드 받은 후 원하는 위치에 압축을 푼다.
-> 다운로드
아래의 링크를 클릭하 Java 설치 파일을 다운로드 받는다. (64Bit 기준)
-> 다운로드
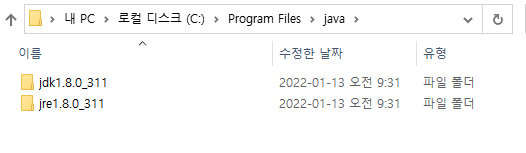
이 후 Installer 를 이용하여 Java를 설치하게 되면 C:\Program Files\java 폴더의 구조는 아래의 화면처럼 구성된다.

jdk와 jre가 설치된 모습.

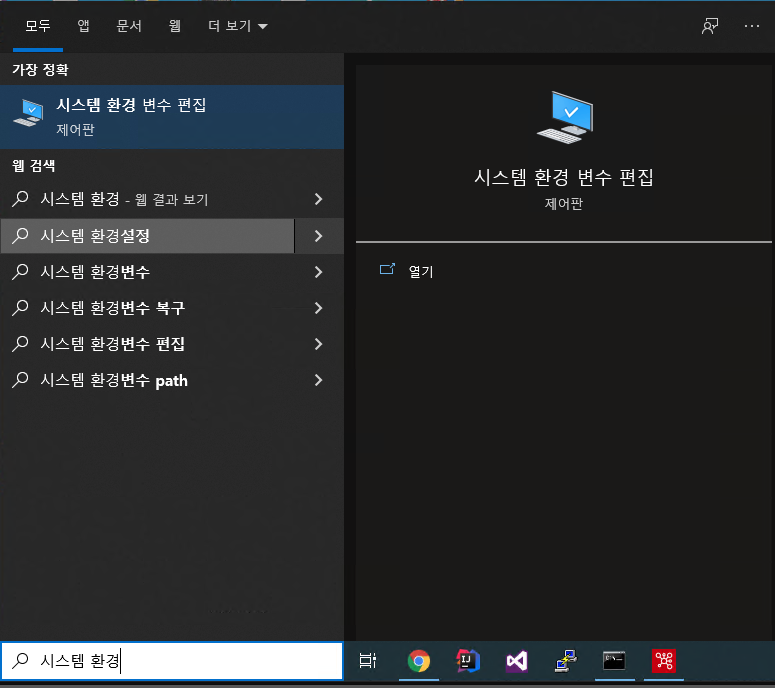
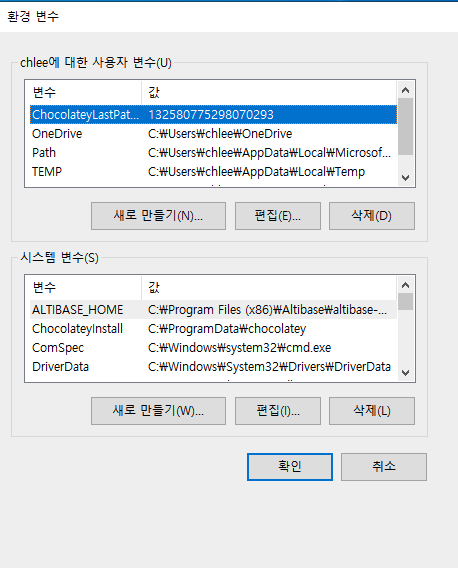
제어판 -> 시스템 환경 변수 편집 클릭 후

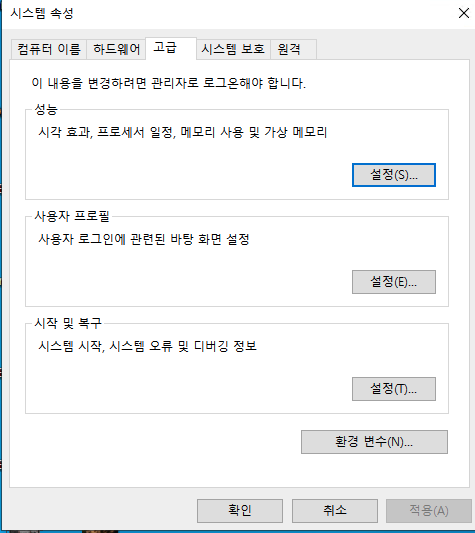
환경 변수 버튼 클릭

시스템 변수 -> 새로 만들기 버튼 클릭
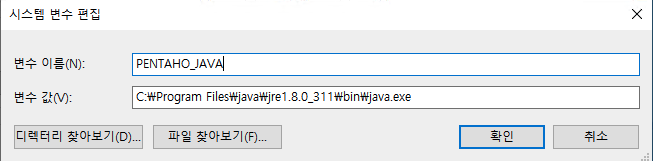
1) PENTAHO_JAVA 환경 변수 생성

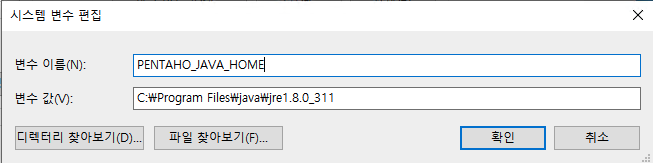
2) PENTAHO_JAVA_HOME 환경 변수 생성

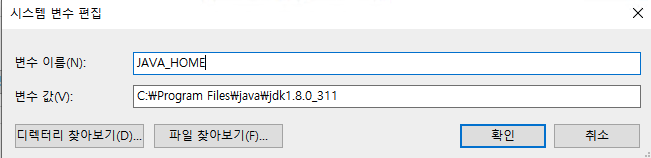
3) JAVA_HOME 환경 변수 생성

총 3개의 환경 변수를 설정 해두면, 기본적인 환경 설정은 끝났다.
이제 1번 Step에서 압축푼 폴더로 이동해보면 Spoon.bat 파일을 실행하여 pentaho 프로그램을 기동한다.


- 설치 끝 -
기존.. 차량에서 쓰던 갤럭시탭 s5e 를 네비용으로 썻었는데
매번 차량에 탑승할때 마다 테더링을 해줘야하는 버거로움에 빡쳐하던 중
최근에 그 정점에 달해 셀룰러 태블릿을 찾게 되었다.
다나와에 보면 15만원 후반대에 태클라스트 태블릿이 있지만
이번에 내가 산건 좀더 상위 버전의 T40 Plus이다.
실제 광고에 올라온 이미지를 보고 태블릿을 사면 낚이게 될것이다.
왜냐면 광고 이미지와 실물의 배젤차가 매우 크기 때문..
하지만 셀룰러가 된다는 점에서 이 제품을 선택하게 되었다.




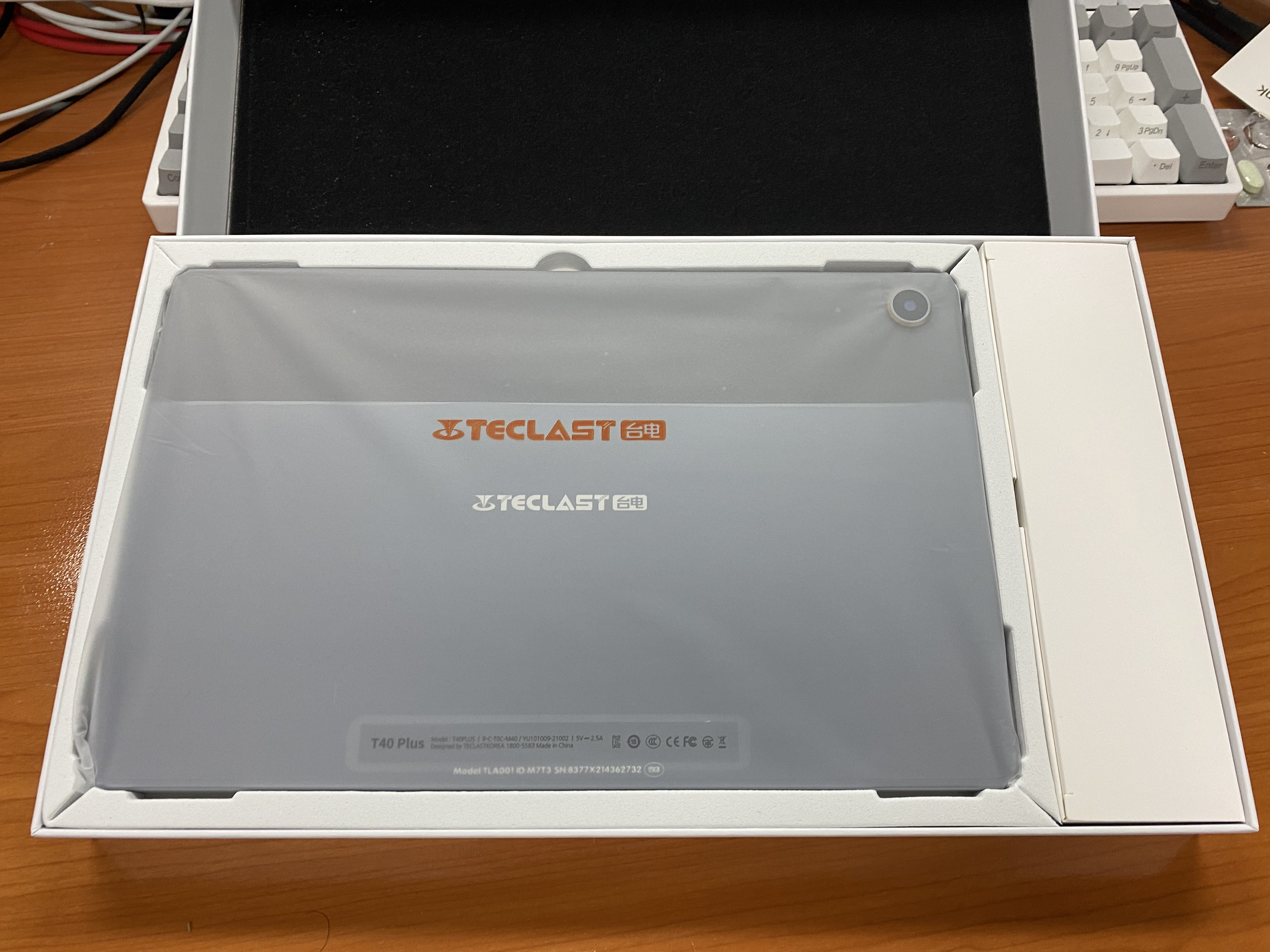
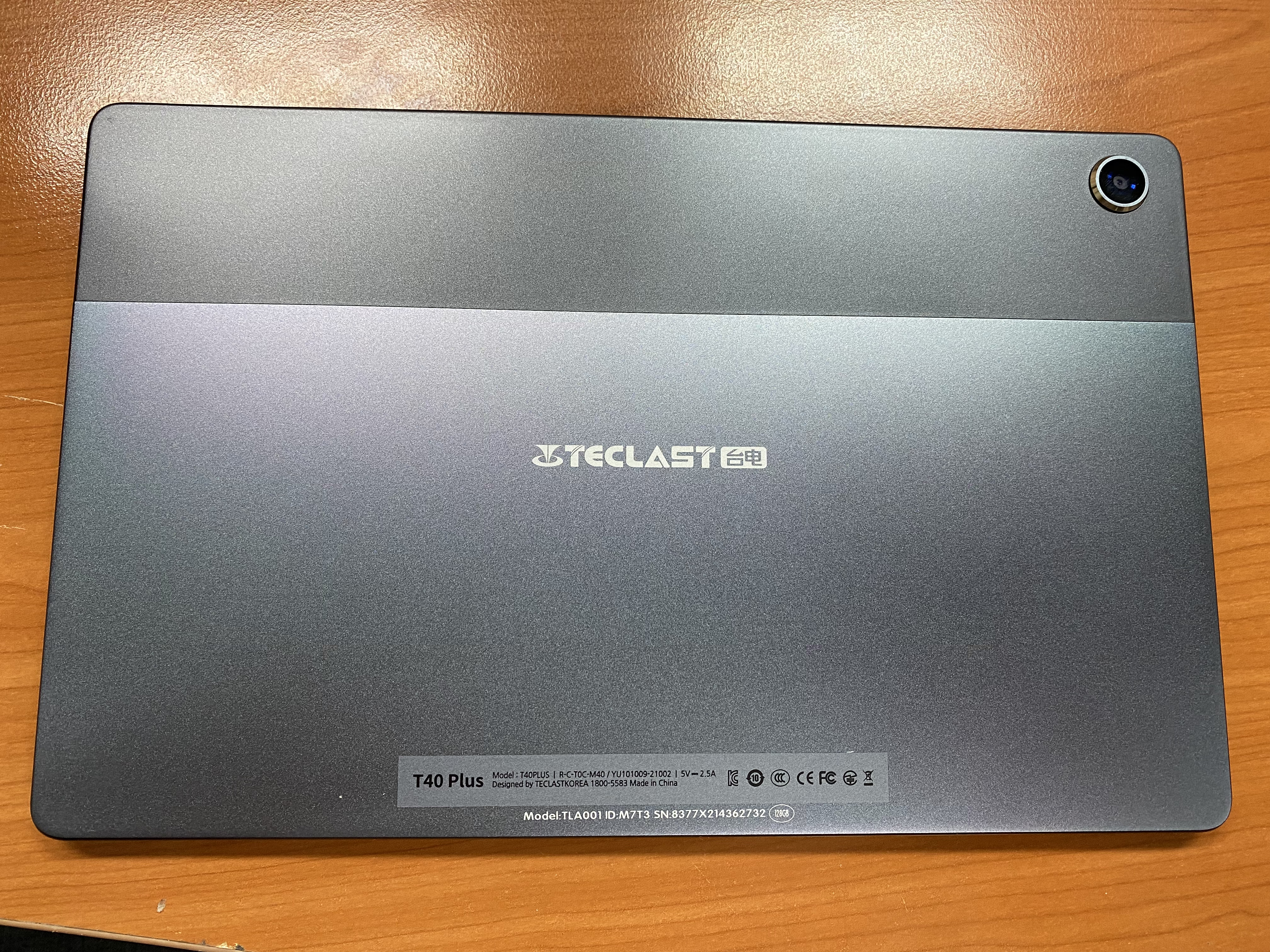
대략적인 패키징은 이렇게 되어있고 충전기는 포함되어있지 않다.




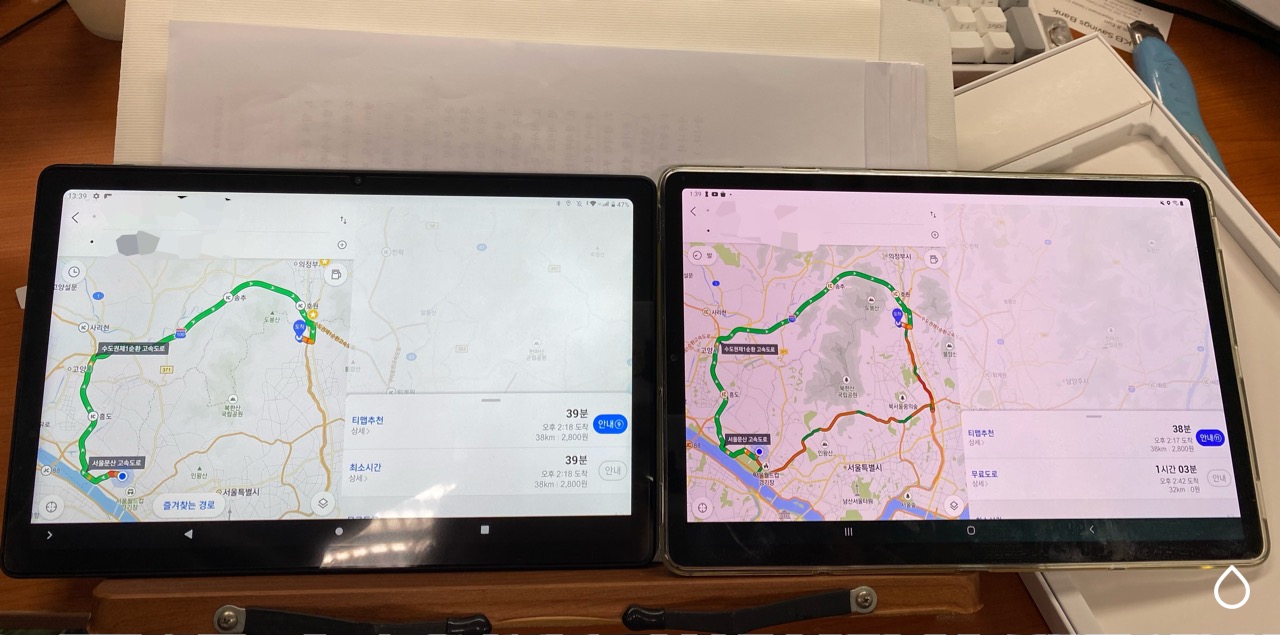
왼쪽이 t40 plus 오른쪽이 s5e
전반적으로 s5e가 배잴, 디스플레이크기 해상도가 더 높았다.
또한 삼성 one ui에 익숙해진 나로써는 쌩안드로이드는 매우 불편하다.
간단하게 정리하면
장점 :
- 매우 저렴한 셀룰러 태블릿
- 가성비 좋은 스펙 (디스플레이, 램, 저장공간)
단점 :
- 두꺼운 배젤
- 해상도가 생각보다 아쉬움 (애매한 해상도로 넷플릭스 hd화질 못 봄)
- GPS 부정확함 (못 쓸정도는 아니지만 한번씩 경로 못잡거나 할 경우 있음)
차량에서 네비용도로만 쓸 태블릿이기에 t40 plus로도 충분할꺼라 생각된다.

| [Window 설치] 이 디스크에 Windows를 설치할 수 없습니다. 선택한 디스크가 GPT 파티션 스타일입니다. 오류 해결 방법 (2) | 2019.02.16 |
|---|---|
| 정보처리기사 실기 2회차 합격 후기 (0) | 2018.08.17 |
| 2018 정보처리기사 실기 2회 가답안 및 후기 (0) | 2018.06.30 |
httpie란?
파이선에서 개발된 유틸리티로 http 개발이나 디버깅 용도로 사용된다. 사용성이 쉬우면서 json이 내장되어있다. 가독성이 뛰어나며 기타 장점들이 있음.
보통 리눅스나 맥에선 yum, apt, brew로 httpie를 땡겨오면 설치가 되지만 윈도우에선 파이선을 설치하여 pip로 설치해야한다. (https://httpie.org/doc#installation)
설치하기
1. https://www.python.org/downloads/ 에서 파이선 설치한다.


선택 옵션에서 pip 기능 체크후 설치를 진행한다.
설치 경로는 미리 기억해두자.

cmd를 실행하여 py를 입력하면 파이선 구동된 모습 확인가능.
2. 시스템 환경 변수 등록
시스템 환경변수는 환경 변수 -> 시스템 변수 -> path에 새로만들기 하여 추가한다.
C:\Users\luji\AppData\Local\Programs\Python\Python38-32\Scripts(내 PC의 경로) 파이선\Script폴더 경로까지를 입력한다.

3. httpie 설치
cmd창에 아래의 명령어 입력
pip install -U httpie

4. 예제 확인
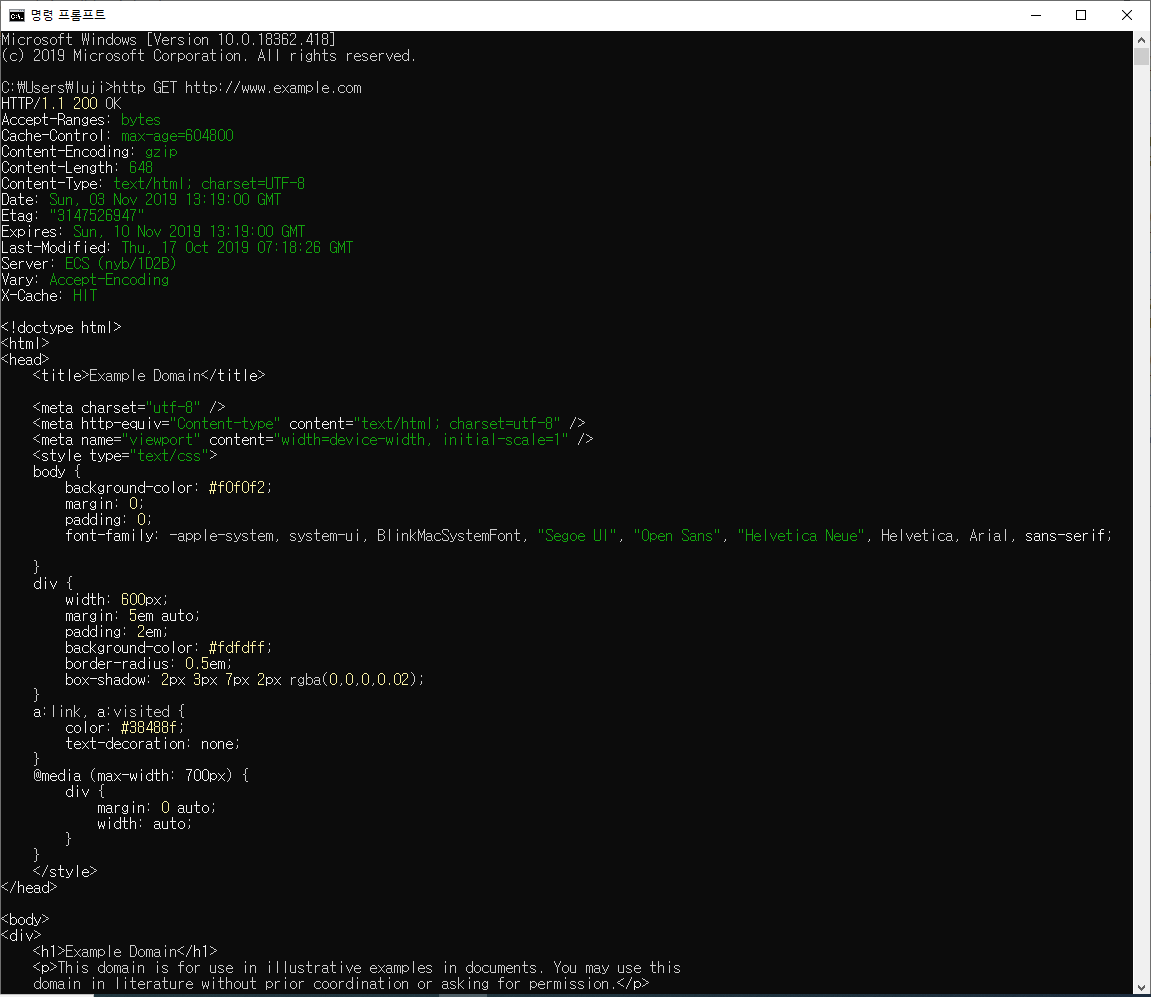
cmd에 아래의 명령어를 입력하면 응답을 확인할 수 있다.
http GET http://www.example.com